 In this previous post, I discussed a workaround for a problem I was having when an artist would create a sprite sheet containing an animation that only had one frame. I considered this a workaround because it just never felt right to use a second frame that was simply a copy of an existing sprite. Well, today I was rewarded with a better answer to this problem.
In this previous post, I discussed a workaround for a problem I was having when an artist would create a sprite sheet containing an animation that only had one frame. I considered this a workaround because it just never felt right to use a second frame that was simply a copy of an existing sprite. Well, today I was rewarded with a better answer to this problem.
I owe thanks to the Microsoft Foundry Coop students for helping me discover this during one of our training sessions. These are a bright group of students and I can’t wait to see what they can produce in the next few months.
Getting Started
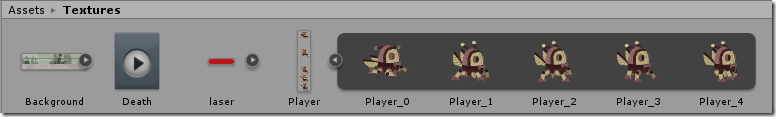
Take the sprite sheet we were working with previously:
If you split this sprite using the Sprite Editor in Unity and divide it using the Grid tool, using dimensions of 128x96. We should end up with 5 Sprites in the Assets Toolpane.
Creating the Animation
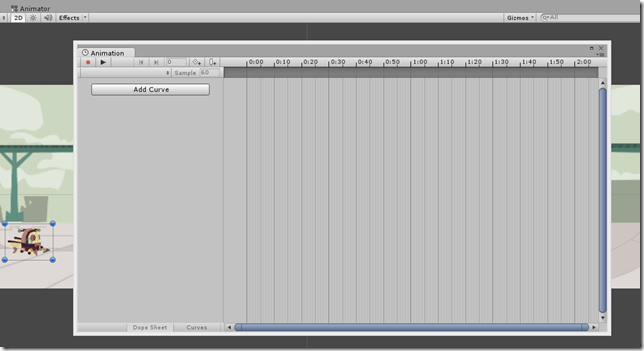
Now here is where things will be a little different from the last time. Let’s start with the ‘death’ sprite and create the animation. Drag the ‘death’ Sprite onto your scene to create a GameObject. Make sure it’s selected in the Scene Hierarchy. Now, open the Animation window, using CTRL-6 or Window->Animation from the menu.
Click the ‘Add Curve’ button, and save the new animation as “Death.anim”.
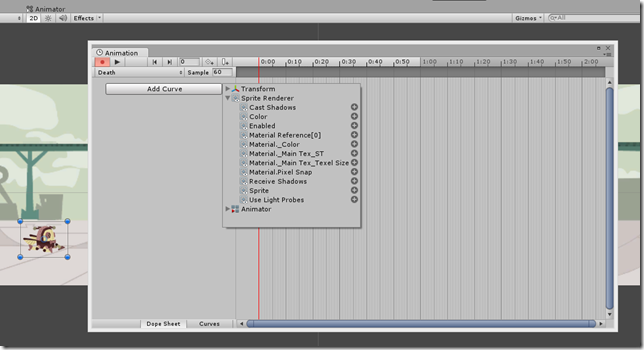
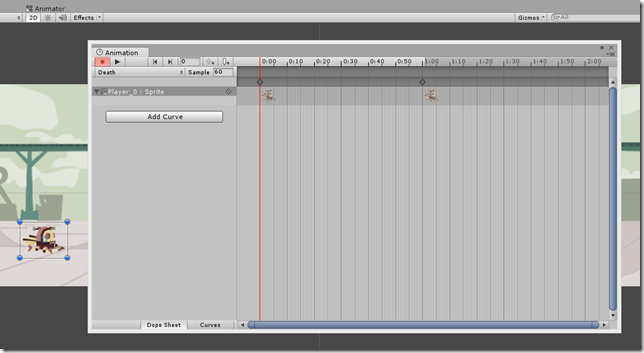
In the popup window that appears next to the ‘Add Curve’ button, expand Sprite Renderer, and click the ‘+’ button to the right of ‘Sprite’.
Now, the Animation window should have a curve with a single image, which if you play, just shows the one Sprite.
If you now do the same for the “idle” animation, you have all the proper animations to be able to complete the Animation Controller in the same fashion as we did for multiple Sprite animations. If you scroll down to the ‘”Creating Animations” section you can find the relevant portion just a bit after that.
Wrapping Up
While creating multiple frame/image animations is fairly straight-forward in Unity using the 2D workflow, discovering how to handle some edge cases is not. This post has shown you how to handle a single image animation using the built in tooling provided by Unity, and not using any ‘hackish’ feeling techniques. I would love to see an editor extension that makes these steps simple with just a couple of clicks from a single Sprite image.




 Download the sample code from Bitbucket
Download the sample code from Bitbucket