![image_thumb[1] image_thumb[1]](/Media/Default/Windows-Live-Writer/Creating-Single-Frame-animations-using.3_D95D/image_thumb%5B1%5D_thumb.png) In my last post on animation using Unity 4.3 we took a look at how to create multiple animations with multiple frames and coordinate them using an AnimatorController. In this post we will look at a small issue in the way that Unity 4.3 2D workflow handles an animation sequence when there is only one image in the animation.
In my last post on animation using Unity 4.3 we took a look at how to create multiple animations with multiple frames and coordinate them using an AnimatorController. In this post we will look at a small issue in the way that Unity 4.3 2D workflow handles an animation sequence when there is only one image in the animation.
Note : This post is now outdated and a better solution posted here.
Getting Started
Now admittedly, a single image animation, is really not an animation, how can it be if there is only one image? However, there are many examples of artists that will provide only one image for something like the idle animation, whereas the walk, run, etc. will have multiple images. Here is one such example, from wootstudios.com:
This is the sprite sheet for one of the characters in the freely downloadable SteamPunk art pack. There are 3 animations in this sprite sheet. But only one of them uses more than a single frame. Let’s explore how to use this type of sprite sheet with Unity’s new 2D features.
The issue in Unity’s 2D animator features is that it doesn’t create an Animation when you drag a single Sprite to the scene, instead it creates just a GameObject for that Sprite. In order to create an Animation using the Drag and Drop features, you’ll need to have at least 2 Sprites selected.
Creating the Sprites
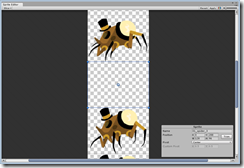
In the previous post on sprite sheets using Unity 4.3, we covered how to use the ‘Grid’ mode of the ‘Sprite Editor’ to create the individual sprites. We will use the grid mode again since this sprite sheet is uniform. There are 7 sprites in this sheet ( two of them are blanks ) and with dimensions of 128x676px that makes each sprite 128x96px.
An interesting feature of the ‘Sprite Editor’ is that, after splicing your sheet, you can select each individual sprite and modify it. Since we need two additional sprites, one for the Death animation and one for the Idle animation, and we have two blank sprites which will serve no purpose, we can modify those two blank ones to be the second frames of our animation.
In order to make this work, what we will be doing is using the same images for both frames. This way we get the animation system to recognize that we want an Animation, but without causing any flickering or other issues, While researching this little puzzle, I tried various options in the Animation, that never worked. This seemed the simplest way to get this to work.
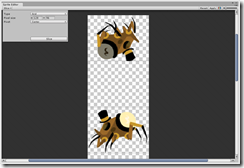
To edit a single sprite, use your mouse to click in the blank area between two sprites. I am starting with the Idle animation so I clicked in the center of the second blank area. Notice how the editor has selected the area with a visible box, handles and an origin indicator ( that’s the little circle in the center of the box ). There is also a properties box visible that displays the settings for this particular sprite. You can either edit the properties directly in the properties box or use the handles to redefine the sprite location and size. You can even change the origin by moving the circle indicator. The sprites are also names in sequential order in which they are defined, you can change these names to make them more relevant, for now I am going to leave them as is.
Since I am interested in making this sprite the same as the one above it, click on the idle spider image directly above the blank area, take note of it’s settings ( note that in Unity [0,0] for an image is the lower left hand corner ).
Now click back into the blank area and change the settings to be exactly that of the one above it. I did run into some cases where Unity would adjust my settings after I made changes so double check that the X,Y and Width, and Height are all correct. In my case they should be (0,385) and (128,96).
Now do the same for the Death animation. If you get messed up and can’t select the correct sprite, use the ‘Revert’ button to get back to the beginning and start again. Once you are satisfied that you have all the sprites correct, click the ‘Apply’ button to save your changes.
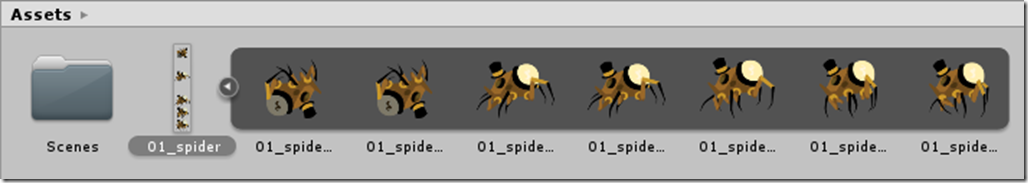
If you are successful, your sprite should now be spliced into 7 sprites, 2 frames for Death, 2 frames for Idle and 3 frames for Walk. The process to create the animations and configure them is same as we discussed in the previous post on using 2D animation in Unity. Scroll down to the “Creating Animations” section to pick up from here.
Wrap Up
Today we explored how to leverage the new built in capabilities of Unity 4.3 to use sprite sheets for 2d animation. In this case we discovered a work around for a small edge case where you need to create an animation state that only uses a single image, however an animation requires at least two frames. The code is freely downloadable from Bitbucket, and includes the animations and controller all set up.



 Download the sample code from Bitbucket
Download the sample code from Bitbucket